import React from "react";function HelloWorld() {return <h1>Hello!</h1>;}export default HelloWorld;const apiCall = async () => {const response = await fetch("/api");return response.json();};class DataProcessor {constructor(data) {this.data = data;}process() {return this.data.map(item => item * 2);}}const neurons = new NeuralNetwork();neurons.train(trainingData);const prediction = neurons.predict(input);async function fetchData() {try {const data = await apiClient.get();return data;} catch (err) {console.error(err);}}import { useState, useEffect } from "react";const [data, setData] = useState([]);useEffect(() => {fetchData().then(setData);}, []);const handleSubmit = (e) => {e.preventDefault();saveData(formData);};function createModel() {const model = tf.sequential();model.add(tf.layers.dense({units: 1, inputShape: [1]}));model.compile({optimizer: "sgd", loss: "meanSquaredError"});return model;}const trainModel = async (model, xs, ys) => {return await model.fit(xs, ys, {epochs: 250});};class NeuralNetwork {constructor(inputNodes, hiddenNodes, outputNodes) {this.inputNodes = inputNodes;this.hiddenNodes = hiddenNodes;this.outputNodes = outputNodes;this.weightsIH = new Matrix(hiddenNodes, inputNodes);this.weightsHO = new Matrix(outputNodes, hiddenNodes);this.weightsIH.randomize();this.weightsHO.randomize();}}function preprocessData(data) {return data.filter(item => item !== null).map(item => ({...item,processed: true,timestamp: new Date().toISOString()}));}const calculateAccuracy = (predictions, actual) => {let correct = 0;for (let i = 0; i < predictions.length; i++) {if (predictions[i] === actual[i]) correct++;}return correct / predictions.length;};export const getStaticProps = async () => {const res = await fetch("https://api.example.com/data");const data = await res.json();return { props: { data } };};const handleImageUpload = async (file) => {const formData = new FormData();formData.append("image", file);const response = await fetch("/api/upload", {method: "POST",body: formData});return response.json();};function backPropagation(targets, outputs, hiddens) {const outputErrors = targets.subtract(outputs);const hiddenErrors = this.weightsHO.transpose().multiply(outputErrors);this.weightsHO.adjust(outputErrors, hiddens);this.weightsIH.adjust(hiddenErrors, inputs);};type User = {id: string;name: string;email: string;isAdmin: boolean;};interface MLModel {train(data: number[][]): void;predict(input: number[]): number;evaluate(testData: number[][]): Metrics;}const encryptData = (data, key) => {return crypto.subtle.encrypt({ name: "AES-GCM", iv: new Uint8Array(12) },key,new TextEncoder().encode(JSON.stringify(data)));}const gradientDescent = (points, learningRate, iterations) => {let m = 0, b = 0;for (let i = 0; i < iterations; i++) {let mGradient = 0, bGradient = 0;for (const point of points) {const prediction = m * point.x + b;mGradient += -2 * point.x * (point.y - prediction);bGradient += -2 * (point.y - prediction);}m -= (mGradient / points.length) * learningRate;b -= (bGradient / points.length) * learningRate;}return { slope: m, intercept: b };};
import React from "react";function HelloWorld() {return <h1>Hello!</h1>;}export default HelloWorld;const apiCall = async () => {const response = await fetch("/api");return response.json();};class DataProcessor {constructor(data) {this.data = data;}process() {return this.data.map(item => item * 2);}}const neurons = new NeuralNetwork();neurons.train(trainingData);const prediction = neurons.predict(input);async function fetchData() {try {const data = await apiClient.get();return data;} catch (err) {console.error(err);}}import { useState, useEffect } from "react";const [data, setData] = useState([]);useEffect(() => {fetchData().then(setData);}, []);const handleSubmit = (e) => {e.preventDefault();saveData(formData);};function createModel() {const model = tf.sequential();model.add(tf.layers.dense({units: 1, inputShape: [1]}));model.compile({optimizer: "sgd", loss: "meanSquaredError"});return model;}const trainModel = async (model, xs, ys) => {return await model.fit(xs, ys, {epochs: 250});};class NeuralNetwork {constructor(inputNodes, hiddenNodes, outputNodes) {this.inputNodes = inputNodes;this.hiddenNodes = hiddenNodes;this.outputNodes = outputNodes;this.weightsIH = new Matrix(hiddenNodes, inputNodes);this.weightsHO = new Matrix(outputNodes, hiddenNodes);this.weightsIH.randomize();this.weightsHO.randomize();}}function preprocessData(data) {return data.filter(item => item !== null).map(item => ({...item,processed: true,timestamp: new Date().toISOString()}));}const calculateAccuracy = (predictions, actual) => {let correct = 0;for (let i = 0; i < predictions.length; i++) {if (predictions[i] === actual[i]) correct++;}return correct / predictions.length;};export const getStaticProps = async () => {const res = await fetch("https://api.example.com/data");const data = await res.json();return { props: { data } };};const handleImageUpload = async (file) => {const formData = new FormData();formData.append("image", file);const response = await fetch("/api/upload", {method: "POST",body: formData});return response.json();};function backPropagation(targets, outputs, hiddens) {const outputErrors = targets.subtract(outputs);const hiddenErrors = this.weightsHO.transpose().multiply(outputErrors);this.weightsHO.adjust(outputErrors, hiddens);this.weightsIH.adjust(hiddenErrors, inputs);};type User = {id: string;name: string;email: string;isAdmin: boolean;};interface MLModel {train(data: number[][]): void;predict(input: number[]): number;evaluate(testData: number[][]): Metrics;}const encryptData = (data, key) => {return crypto.subtle.encrypt({ name: "AES-GCM", iv: new Uint8Array(12) },key,new TextEncoder().encode(JSON.stringify(data)));}const gradientDescent = (points, learningRate, iterations) => {let m = 0, b = 0;for (let i = 0; i < iterations; i++) {let mGradient = 0, bGradient = 0;for (const point of points) {const prediction = m * point.x + b;mGradient += -2 * point.x * (point.y - prediction);bGradient += -2 * (point.y - prediction);}m -= (mGradient / points.length) * learningRate;b -= (bGradient / points.length) * learningRate;}return { slope: m, intercept: b };};
/* IKC is All You Need! AI Hackathon Team */
function createProject() {
const team = ["Ersel", "Emir", "Mustafa", "Batu"];
const technologies = ["AI", "ML", "React", "Node.js"];
const goal = "Win the hackathon!";
return {
name: "IKC is All You Need!",
members: team,
tech: technologies,
objective: goal,
execute: () => buildAmazingSolution()
};
}
const project = createProject();
project.execute(); // Let's win this!
Kod tutkunlarından oluşan ekibimiz ve projemiz ile tanışın.
// Team.members
IKC_is_All_You_Need! ekibimizle tanışın

Emir Ersel Bilgiç
Yapay Zeka Mühendisi - Web Geliştirici
{
"name": "Emir Ersel Bilgiç",
"role": "Yapay Zeka Mühendisi - Web Geliştirici",
"description": "Developer of ikcisallyouneed.com, Special focus on 'Artificial Intelligence based Glucose Prediction for Diabetes Management'. Founder of diyetika.com",
"education": [
"Elektrik-Elektronik Mühendisliği, İzmir Katip Çelebi Üniversitesi, 2020"
],
"experience": [
"Intern Artificial Intelligence Engineer, Onur Enerji, 2024",
"Intern Electrical & Electronics Engineer, Arkas Otomotiv, 2024"
],
"projects": [
"Research Paper - Latin America 8th International Conference on Scientific Researches - CONTINUAL DEEP LEARNING BASED GLUCOSE PREDICTION FOR DIABETES MANAGEMENT",
"Research Paper - Latin America 8th International Conference on Scientific Researches - GLUCAST: DEEP LEARNING BASED SMARTPHONE APPLICATION FOR PERSONALIZED GLUCOSE PREDICTION",
"TUBITAK 2209B - Artificial Intelligence-Based Energy Demand Forecasting and Anomaly Detection for Energy Efficiency Optimization",
"Scholarship Holder - TUBITAK - Development of an AI-Assisted Wearable Sensor System for Minimally Invasive Colorimetric Measurement of Critical Exercise Biomarkers for Personalized Sport"
]
}
Emir Çil
Yapay Zeka Mühendisi
{
"name": "Emir Çil",
"role": "Yapay Zeka Mühendisi",
"description": "Research and Developement, Paper writing.",
"education": [
"Elektrik - Elektronik Mühendisliği, İzmir Katip Çelebi Üniversitesi, 2020"
],
"experience": [
"TUBITAK 2247 C Internship - Kişiselleştirilmiş Spor için Kritik Egzersiz Biyobelirteçlerinin Minimal invazif Kolorimetrik Ölçümünde Yapay Zeka Destekli Giyilebilir Bir Sensör Sisteminin Geliştirilmesi",
""
],
"projects": [
"TÜBİTAK 2242 (First Place in Turkey) - Yapay Zekâ Destekli Giyilebilir Mobil Asistan: Görüntü ve Video Tasviri için Doğal Dil İşleme Yaklaşımı",
"TÜBİTAK 2209 A - Yapay Zekâ Destekli Video Altyazılama ile Görme Engelli Bireyler için Android Uygulama",
"TÜBİTAK 2209 B - Prorad Akciğer: Otomatik Akciğer Röntgeni Analizi ve Rapor Üretimi için Yapay Zekâ Destekli Masaüstü Uygulaması",
"TÜSEB-B1 - Türk Adölesanlarda Android Tabanlı Besin Tüketim Sıklığı Anketi ve Diyet Kalite İndeksinin Geliştirilmesi"
]
}
Mustafa Ayanoğlu
Yapay Zeka Mühendisi
{
"name": "Mustafa Ayanoğlu",
"role": "Yapay Zeka Mühendisi",
"description": "Artificial intelligence model development, data augmentation, explainability and research. Special focus on medical image analysis, transformer-based reporting and applied health AI systems.",
"education": [
"Elektrik-Elektronik Mühendisliği, İzmir Katip Çelebi Üniversitesi, 2019"
],
"experience": [
"TÜBİTAK 2209-A Project Manager, Mar 2024 – Present",
"TÜBİTAK Trainee Researcher, Feb 2024 – Sep 2024"
],
"projects": [
"CLASSIFICATION OF CHEST X-RAY IMAGES USING VISION TRANSFORMER",
"AUTOMATED CHEST X-RAY PROJECTION CLASSIFICATION",
"TRANSFORMER-BASED SEQUENCE-TO-SEQUENCE MEDICAL REPORT GENERATION",
"AUTOMATED CHEST X-RAY GENDER CLASSIFICATION"
]
}
Batu Arıbakır
Yapay Zeka Mühendisi
{
"name": "Batu Arıbakır",
"role": "Yapay Zeka Mühendisi",
"description": "Figure designing and research. Special focus on image processing and medical image analysis",
"education": [
"Elektrik-Elektronik Mühendisliği, İzmir Katip Çelebi Üniversitesi, 2022"
],
"experience": [
"TÜBİTAK 2209-A Project Manager, Mar 2025 – Present",
""
],
"projects": [
"Repo-CT: AI-Driven Automated Diagnosis and Reporting System for Computed Tomography Images",
"",
"",
""
]
}// Kaydırmak için oklarını kullanın veya sayfalara tıklayın
// Project.details
Amaç:
Göğüs röntgen görüntülerinden pnömoni gibi akciğer hastalıklarını otomatik olarak tanılayabilen, kararlarını açıklayabilen ve bu çıktıları anlamlı bir klinik rapor haline getirebilen yapay zeka sistemleri geliştirmektir.
Modelimizi eğitmek için Kaggle'daki Pnömoni Teşhisi için Göğüs Röntgeni veri setini kullandık. Bu veri seti, Guangzhou Kadın ve Çocuk Sağlığı Merkezi'ndeki 1-5 yaş arası pediyatrik hastalara ait 5,863 adet Pnömoni ve Normal olarak sınıflandırılmış göğüs röntgeni (JPEG) görüntüsünden oluşmaktadır. Otomatik pnömoni tespiti için model geliştirme ve test etme amacıyla tasarlanmıştır.
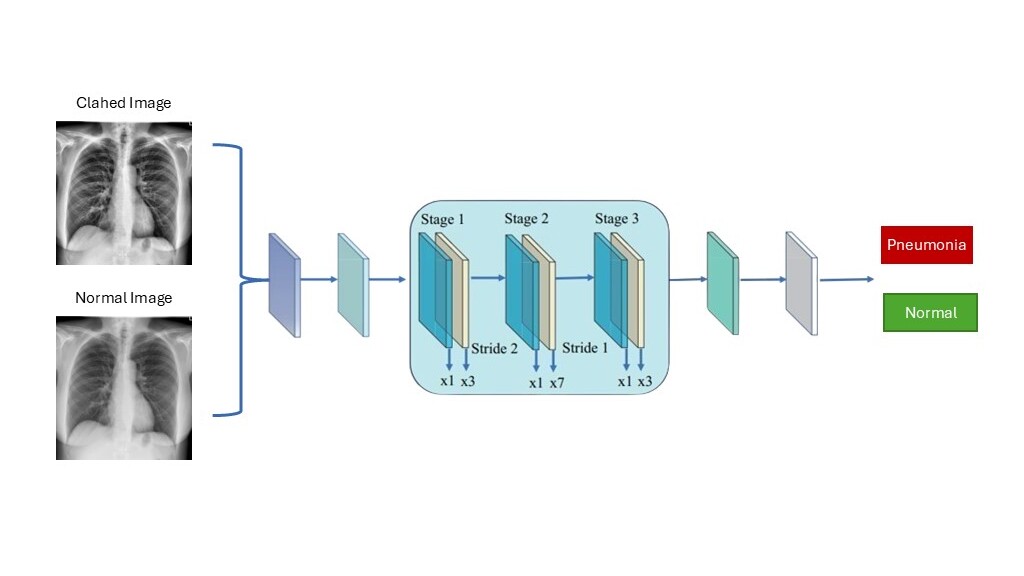
Project Report Abstract:
Chest radiographs are among the most widely used imaging techniques in the evaluation of pneumonia conditions. In recent years, the interpretation of these images has increasingly involved the use of computer-aided diagnosis (CAD) systems, which aim to improve diagnostic accuracy and minimize inter-observer variability. This study proposes a deep learning-based approach for the automatic pneumonia classification of chest X-ray. Therefore, various CNN architectures and ViT models have been trained to detect anatomical differences and categorize the images into frontal views. Among the fine-tuned models using transfer learning, ShuffleNet V2 x1.0 and EfficientNet-B0 yielded the best results on the Chest X-Ray Images (Pneumonia) dataset. The training process was conducted using the Adam optimization algorithm and the cross-entropy loss function. Evaluation metrics such as accuracy, sensitivity, specificity, and F1-score demonstrated the effectiveness of the proposed model in projection classification tasks.
Model Mimarileri
ShuffleNet V2
Hesaplama açısından verimli olacak şekilde tasarlanmış, özellikle mobil cihazlar için uygun olan hafif bir CNN mimarisidir. Kanal karıştırma (channel shuffle) operasyonunu kullanır.

ShuffleNet V2
EfficientNet-B0
Model ölçeklendirme (genişlik, derinlik, çözünürlük) için bileşik bir katsayı kullanarak yüksek doğruluk ve verimlilik dengesi sağlayan bir model ailesidir. B0 en temel versiyonudur.

EfficientNet-B0
Bağımlılıklar ve Gereksinimler
torch==2.0.1 torchvision==0.15.2 numpy==1.24.3 pandas==2.0.2 matplotlib==3.7.1 scikit-learn==1.2.2 pillow==9.5.0 jupyter==1.0.0 grad-cam==1.4.6// Hackathon.results
Göğüs röntgenlerinden pnömoni analizi için geliştirdiğimiz çözümlerin sonuçları
1. Görev: Hastalık Sınıflandırması
Amaç: Göğüs röntgeni görüntülerini otomatik olarak NORMAL veya PNÖMONİ olarak sınıflandırmak. Bu görev için ShuffleNet V2 x1.0 ve EfficientNet-B0 modelleri kullanıldı. Görüntüler yeniden boyutlandırıldı, normalize edildi ve veri artırımı (örn. yatay çevirme, döndürme) uygulandı.
Kullanılan Hiperparametreler:
# Hyperparameters
batch_size = 32
num_epochs = 20
learning_rate = 0.001
# Models Trained
models = [
models.shufflenet_v2_x1_0,
models.efficientnet_b0
]
Performans Metrikleri (Test Seti):
| Model | Train | Val | Precision | Recall | F1 | ROC-AUC | IOU |
|---|---|---|---|---|---|---|---|
| EfficientNet-B0 | 0.99674 | 0.875 | 0.8 | 1 | 0.889 | 1.0 | 0.8 |
| ShuffleNet V2 | 0.99617 | 0.875 | 0.8 | 1 | 0.889 | 1.0 | 0.8 |
| Model - Clahed | Train Accuracy | Validation Accuracy | Precision | Recall | F1-Score | ROC-AUC | IOU |
|---|---|---|---|---|---|---|---|
| EfficientNet-B0 | 0.99636 | 0.9375 | 0.89 | 1.0 | 0.941 | 1.0 | 0.889 |
| ShuffleNet V2 | 0.99847 | 0.6875 | 0.62 | 1.0 | 0.761 | 1.0 | 0.615 |
| Model - Augmented | Train Accuracy | Validation Accuracy | Precision | Recall | F1-Score | ROC-AUC | IOU |
|---|---|---|---|---|---|---|---|
| EfficientNet-B0 | 0,994 | 0,969 | 0,9412 | 1.0 | 0,969 | 1.0 | 0,941 |
| ShuffleNet V2 | 0,993 | 0,937 | 0,889 | 1.0 | 0,942 | 1.0 | 0,889 |
| Model - Multiclass | Train Accuracy | Validation Accuracy | Precision | Recall | F1-Score | |
|---|---|---|---|---|---|---|
| EfficientNet-B0 | 0,987 | 0,75 | 0,667 | 0,5 | 0,555 | |
| ShuffleNet V2 | 0,975 | 0,563 | 0,667 | 0,375 | 0,444 |
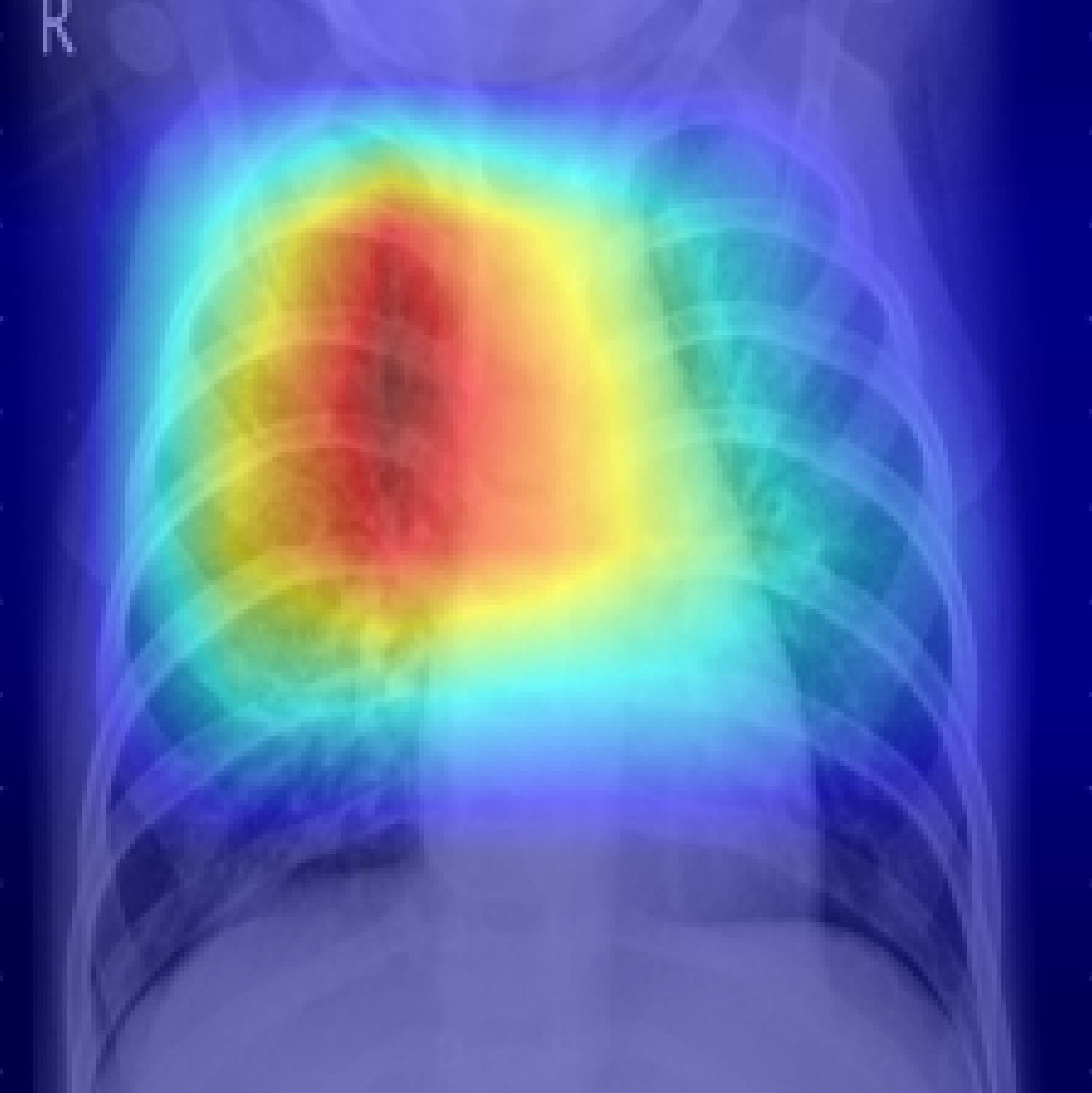
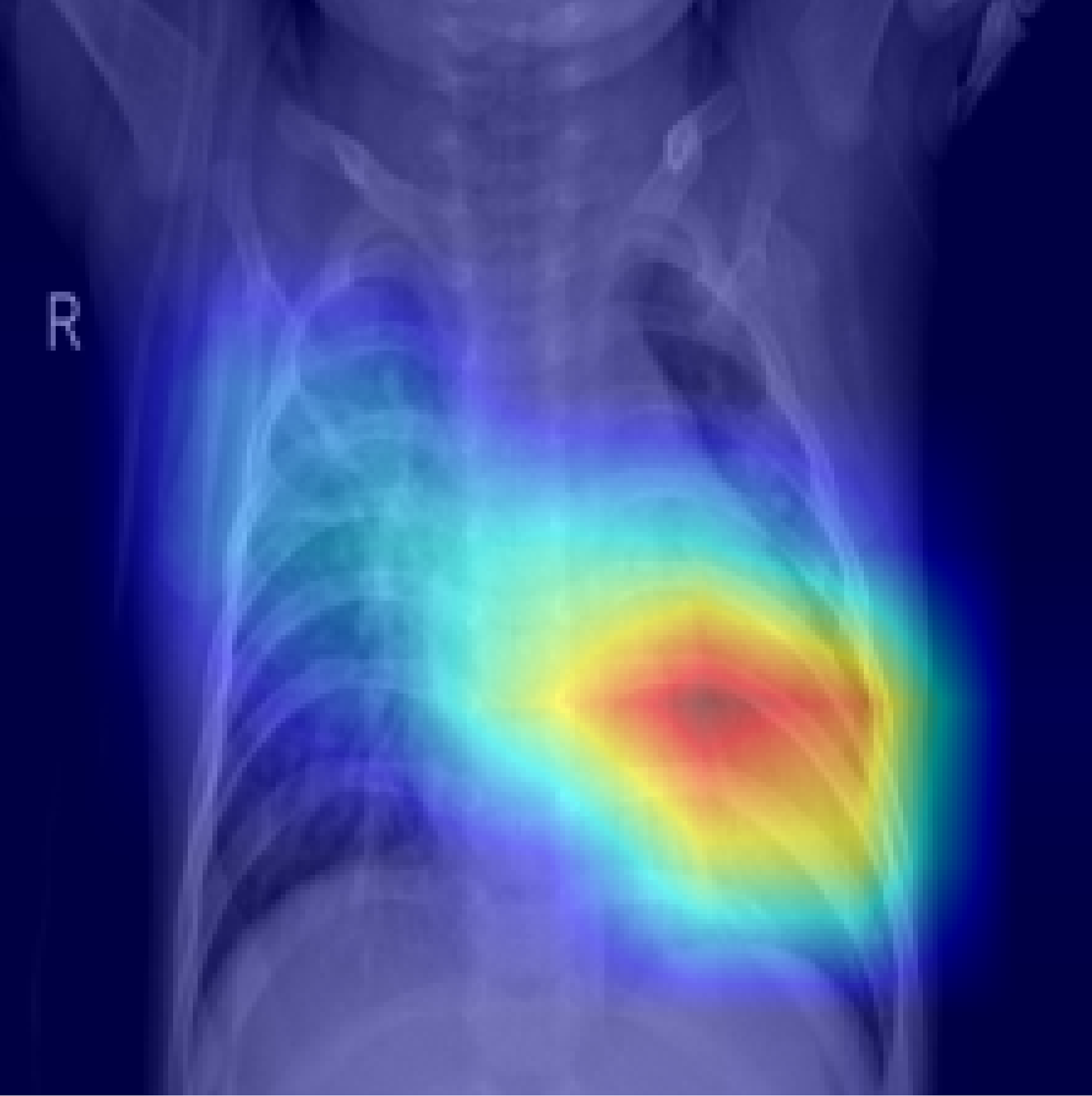
2. Görev: Açıklanabilirlik Haritası (XAI)
Modelimizin karar verirken odaklandığı bölgeleri gösteren Grad-CAM ile üretilmiş açıklanabilirlik haritaları. Haritalar, orijinal görüntü üzerine bindirilerek potansiyel pnömoni bölgeleri vurgulanmıştır.

PNEUMONIA VIRUS Örnek

PNEUMONIA BACTERIA Örnek
3. Görev: Klinik Raporlama ve LLM Karşılaştırması
Sınıflandırma ve açıklanabilirlik sonuçlarına dayanarak otomatik oluşturulan klinik mini raporlarorlar.
Otomatik Rapor
Image (Görüntü)
(ortada üstte görüntü)
| Klinik Soru | Cevap | Güven Skoru |
|---|---|---|
| Pneumonia var mı? | Yes | 0.92 |
Anahtar Bilgiler: mass, sağ üst kadran, apikal bölge, pleural effusion, consolidation
Anatomik Bölge: Thorax (Sağ üst kadran, apikal bölge, infiltrasyon)
Lezyon Konumu: Sağ üst kadran
Isı Haritası: IM-0091-0001.png
Klinik Yorum:
High density area observed in the sağ üst kadran, apikal bölge, consistent with bacterial consolidation. The model identifies this as bacterial pneumonia with high confidence.
Model: efficientnet_b0
Tarih: 24/04/2025 16:01
// Presentation.pdf
Proje sunumumuz
Yarışmada "IKC is All You Need!" takımı olarak en iyi proje sunumunu yaparak birinci olmayı hedefliyoruz.